定期的なパスワード変更が不要になった理由
「いまだに、定期的にパスワード変更を求めるサービスが結構あるね。」という話を、CSIRT 業務経験のある妻に話したところ、「(パスワード)盗難対策として、必要だからじゃない?」という回答だったので、結構前に不要になった話をしました。
とても驚いていたので、ドヤ顔で講釈をはじめたのですが、うっとおしがられて聞いてもらえなかったので、こちらに書きます。
総務省の方針転換
過去、パスワードを盗難対策として、「定期的なパスワード変更は必要」とされていたのですが、2018年3月に総務省が「不要」と方針転換を発表しました。
簡単にいうと、「パスワードを定期的に変更すると、単純なものを設定したり、使いまわしたりしがちであるから」というのが理由です。
なお、利用するサービスによっては、パスワードを定期的に変更することを求められることもありますが、実際にパスワードを破られアカウントが乗っ取られたり、サービス側から流出した事実がなければ、パスワードを変更する必要はありません。むしろ定期的な変更をすることで、パスワードの作り方がパターン化し簡単なものになることや、使い回しをするようになることの方が問題となります。定期的に変更するよりも、機器やサービスの間で使い回しのない、固有のパスワードを設定することが求められます。
これまでは、パスワードの定期的な変更が推奨されていましたが、2017年に、米国国立標準技術研究所(NIST)からガイドラインとして、サービスを提供する側がパスワードの定期的な変更を要求すべきではない旨が示されたところです*1。また、日本においても、内閣サイバーセキュリティセンター(NISC)から、パスワードを定期変更する必要はなく、流出時に速やかに変更する旨が示されています*2。
出典:総務省
逆に言えば、複雑なパスワードを使いまわさず設定するなら、「盗まれても利用される期間が短くなる」といった観点で考えても、有効な対策かもしれません。
パスワードは複雑なものを推奨
定期的に変更するよりも、推測されにい長くて複雑なパスワードの設定が推奨されています。
最近は、コンピューターの処理性能が飛躍的に向上したため、攻撃者は短時間で多くのパスワードを試行できます。*3
また、どれだけ長くて複雑にしても、今後さらにコンピューターの性能が向上した場合に解析される恐れがあるので、試行回数の制限や、二要素認証はしっかりと実装しておく必要があります。
参考書籍
以上
*1:NIST SP800-63B(電子的認証に関するガイドライン)
*2:https://www.nisc.go.jp/security-site/handbook/index.html
*3:いわゆる総当たり攻撃やパスワードリスト攻撃
息子の難病と仕事の変化
振り返りを兼ねて、書いてみます。
息子がクローン病と診断
息子が 3 歳の時、「潰瘍性大腸炎」と診断され、漢方治療で 4 年ほど症状が治まっていましたが、徐々に容体が悪化し、昨年7月に再検査をした結果、「クローン病」と診断されました。
クローン病と潰瘍性大腸炎は、慢性の炎症性腸疾患の一つであり、腹痛や下痢、発熱といった症状を伴います。
大きな違いは、潰瘍性大腸炎は大腸だけに炎症が起こりますが、 クローン病は消化管のどの位置にも炎症を起こす可能性があります。
最初の治療は、エレンタールと呼ばれる総合栄養剤以外は絶食(4週間)という過酷なものでした。
入院中、「食べたい食べたい」と泣きじゃくる息子の姿は、今でも脳裏に鮮明に焼き付いています。
食事再開後も、炎症が再発するなど、しばらく辛い状況が続きましたが、今はレミケードというお薬を定期的に点滴することで、寛解を維持することができています。
先生やスタッフの皆様には、なんとお礼を申し上げてよいのか・・感謝の言葉もありません。
また、食事にはものすごく気をつけなくてはならないため、毎日試行錯誤しながら料理を作ってくれている妻に感謝しています。

テレワーク中心の生活
COVID-19 の影響で、テレワークが中心となりました。
コミュニケーションは、ビデオ会議や、チャットツールがメインとなり、意思疎通が図りづらい日々が続いています。
姿が見えないことへの不安はもちろん、表情や言葉で得られる情報は多かったのだと痛感しています。

一方で、通勤時間が減った分、時間を確保できて、ブログを書いたり、子供と遊ぶ時間が増えたという側面もありました。
息子の影響で、ポケモンカードゲームをはじめたのですが、今では自分が夢中になってしまい、大人の財力で箱買いして、大人げなく全力で戦っています。(でもなぜか負け越しています。奥が深いゲームです。。)
気持ちの変化
息子の闘病生活において、笑顔を支えてくれたのが、ポケモンカードやニンテンドースイッチなどのエンタメでした。
以前から興味はありましたが、息子の影響でより強くなり、これまでインフラ一筋の仕事をしてきましたが、今のエンタメ系コンテンツ開発の仕事に踏み出すきっかけとなりました。
自分もできるだけ多くの人へ笑顔を届けられるような、そんなコンテンツを開発できればと思っています。
また、これまで培ったインフラの知識を、少しづつにはなりますが、はてなブログで共有し、恩返しができればと思います。
以上です。ここまで読んで頂きありがとうございました。
openSUSE Tumbleweed の XRDP で画面が真っ黒になる
Windows 10 から、openSUSE Tumbleweed に XRDP で接続した際、以下のように、画面が真っ黒になる問題に遭遇しました。

原因は「同じユーザーで、ローカル接続していること」でした。
以下のコマンドで、対象ユーザーの全プロセスを kill すると解決しました。
hostname:~# killall -u USERNAME
参考書籍
以上
Windows 10 から openSUSE Tumbleweed に XRDP 接続
openSUSE ソフトウェアで「XRDP」を検索し、openSUSE Tumbleweed の「1クリックインストール」をクリックしてインストールします。
XRDP 接続設定
XRDP を有効化
hostname:~# sudo systemctl enable xrdp
XRDP を起動
hostname:~# sudo systemctl start xrdp
Firewall ポート許可
hostname:~# sudo firewall-cmd --add-port=3389/tcp --permanent
Firewall 再起動
hostname:~# sudo firewall-cmd --reload
接続方法
RDP 接続すると、XRDP が起動するので、Session に「Xvnc」に指定し、 ユーザー名とパスワードを入力後、「OK」をクリックします。

XRDP で接続可能となります。

参考書籍
以上
はてなブログに Google アナリティクス 4 プロパティを設定
はてなブログに Google アナリティクス 4 プロパティ(GA4)を設定する方法です。
Google アナリティクス 4 プロパティとは
Google アナリティクス 4 プロパティ(GA4)はアプリ計測ツール「Google アナリティクス For Firebase」の仕組みを土台として、データ構造から再設計された新しい Google アナリティクスです。2019年に発表された「アプリ+ウェブ プロパティ」が、正式に2020年10月に β 版から名称を「Google アナリティクス 4 プロパティ(GA4)」へ変えてリリースされました。
…(中略)…
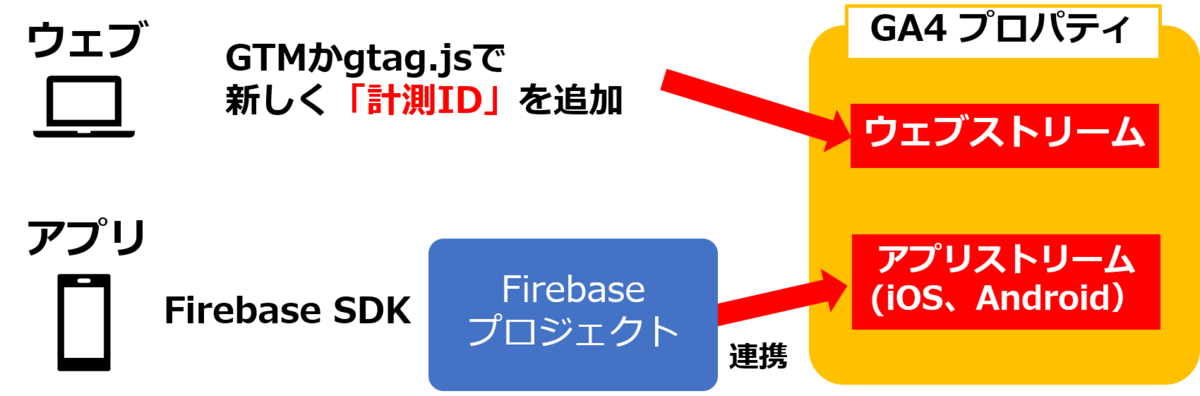
Google アナリティクス 4 プロパティはプロパティの中に「データストリーム」という新しい概念が追加されました。データストリームは「ウェブ」「iOS」「Android」とそれぞれのデータストリームに分かれています。
ウェブは「GTM か gtag.js で新しい計測 ID をウェブサイトへ追加」することでGA4プロパティの「ウェブストリーム」にデータを収集することができ、iOS、Android は「Firebase プロジェクト」と Google アナリティクス 4 プロパティを連携することで「アプリストリーム」にデータを収集することができます。
出典:アユダンテ株式会社
はてなブログ設定方法
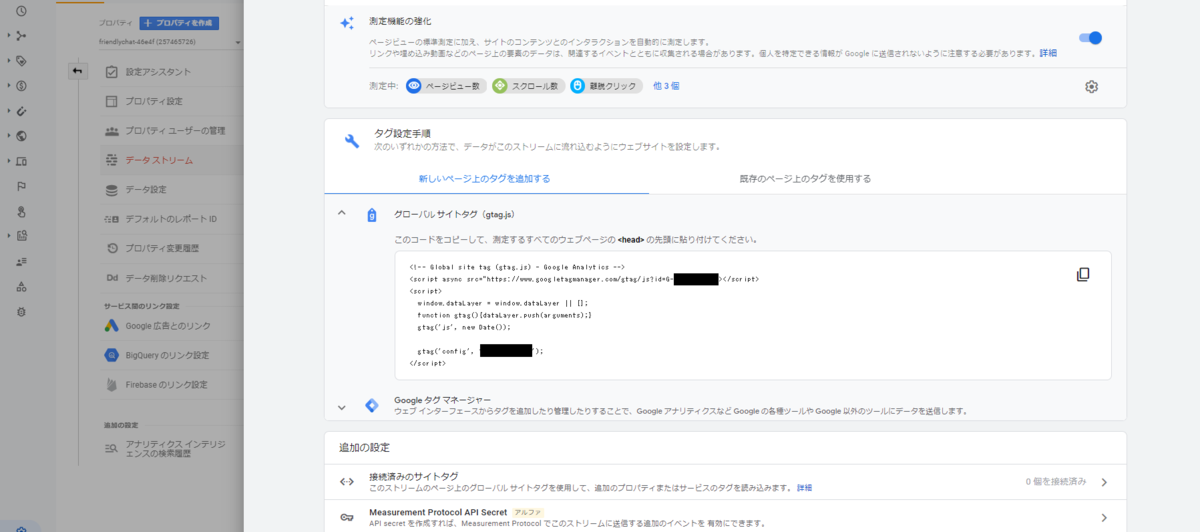
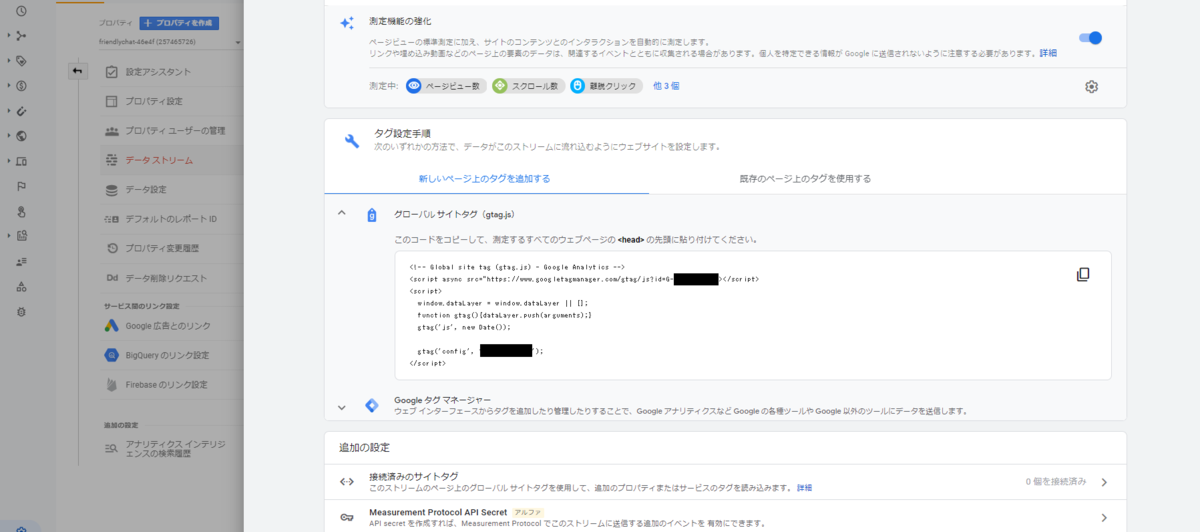
- GA4 に接続して、左ペインの「管理」➡「データストリーム」をクリックします。
- グローバルサイトタグ(gstag.js)をコピーして、はてなブログの「設定」➡「詳細設定」の「head に要素を追加」に貼り付けます。

しばらく経過すると、測定結果が反映されます。

以上
デュプレックス(duplex)について
全二重(Full-duplex) 半二重(Half-duplex)とは
- 半二重モードでは、送信と受信を片方向ずつ、時間を分けて通信する。
- 100BASE-TX の場合、送信と受信あわせて、最大100Mbps の通信が可能。
- 全二重モードでは、送信と受信を両方向同時に通信する。
- 100BASE-TX の場合、送信と受信それぞれ最大 100Mbps の通信が可能。
- HUB は CSMA/CD 方式である半二重モードのみをサポートしており、送受信を同時に行えない。

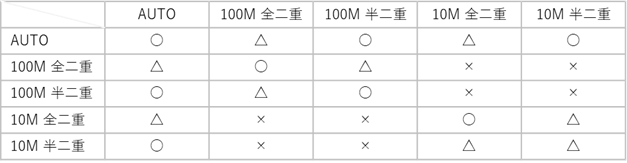
オートネゴシエーションについて
- FLP(Fast Link Pulse)バーストと呼ばれるパルス信号を使用し、互いの通信速度とモードを検出する。
- 相互の通信モードによっては、リンクダウンや、半二重通信になってしまう場合があるので、注意すること。

デュプレックスミスマッチについて
対向でデュプレックスがあっていない場合、デュプレックスミスマッチとなり、通信が正常にできない場合があります。
Cisco の場合は、CDP が有効になっていると、以下のエラーが出力されます。
%CDP-4-DUPLEX_MISMATCH: duplex mismatch discovered on FastEthernet0/1 (not full duplex), with R1 Ethernet0/0 (full duplex).
上記の表の「〇」となるように、対向の設定をあわせることが対策となります。
以上
Amazon RDS のパラメータ変更について
Amazon RDS(MySQL)において、パラメータグループを変更する際、以下のエラーが発生しました。
保存中のエラー: Cannot modify a default parameter group. (Service: AmazonRDS; Status Code: 400; Error Code: InvalidParameterValue; Request ID: xxxx-xxxx-xxxx-xxxx; Proxy: null)
原因は「デフォルトのパラメータグループの変更しようとしたこと」でした。
仕様上、デフォルトのパラメータグループは、変更不可のようです。
対策は、パラメータグループの作成になります。
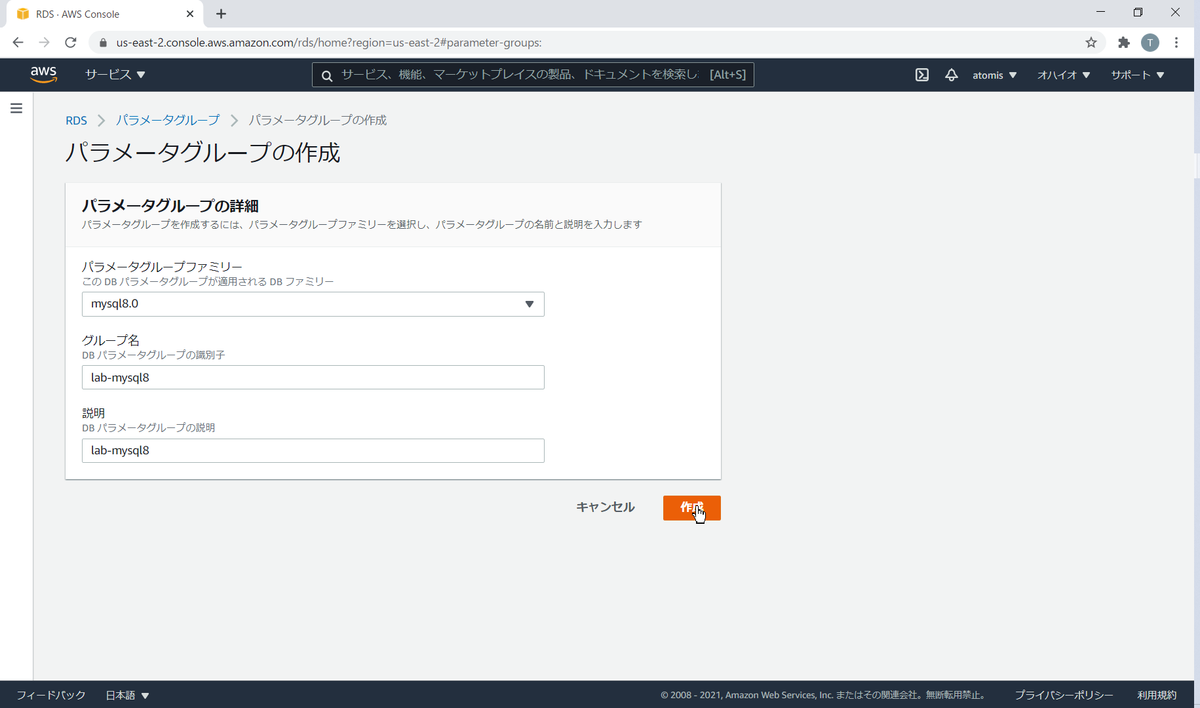
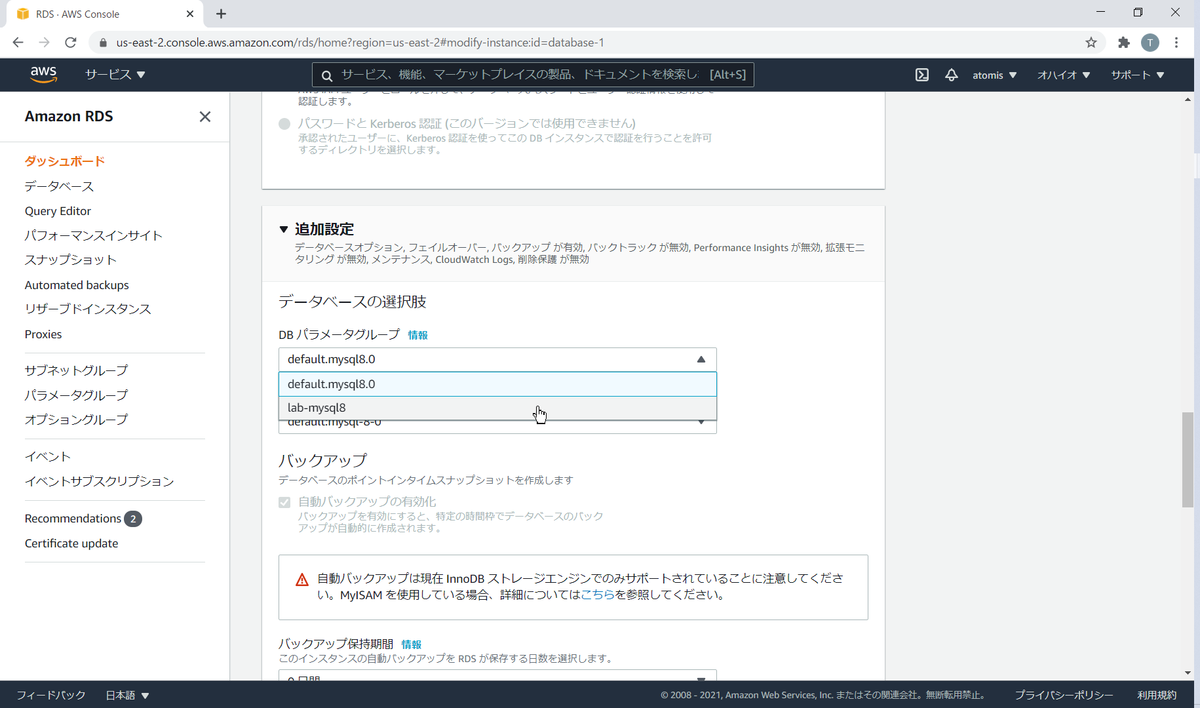
パラメータグループの作成
パラメータグループを作成します。作成したパラメータグループは、設定変更が可能です。

パラメータグループの適用
パラメータグループをデータベースに割り当てます。

参考書籍
以上
Amazon RDS(MySQL)で名前解決を無効化
MySQL における名前解決について
MySQL において名前解決は、コネクションの確立・認証のフェーズで利用されます。デフォルト(名前解決が有効)な場合のシーケンスはざっくりと以下のようになります。
- IPアドレスが MySQL 内の名前解決キャッシュに載っているかどうかを確認する
- (載っていない場合)IP アドレスからホスト名に逆引きをかける(getnameinfo)
- 得られたホスト名を正引きし、IP アドレスを得る(getaddrinfo)
- IP アドレスとホスト名の両方を使って、接続元ホストの検証をする
- 検証に成功した場合、これ以降の「接続元ホスト」は IP アドレスまたはホスト名の「検証に成功したどちらか一方」を利用する
- ユーザー名、パスワードなどの認証に進む
名前解決が無効(skip-name-resolve オプションが有効)な場合、上記 1、2、3 のフェーズがスキップされ、4 で検証される対象は IP アドレスのみとなります。
出典:gihyo.jp
Amazon RDS の名前解決無効化
Amazon RDS(MySQL)のデフォルトの設定では、名前解決が有効(skip-name-resolve オプションが無効)となっています。
名前解決を無効化するは、パラメータグループで skip-name-resolve オプションの値を「0」から「1」に変更します。

参考書籍
以上
Amazon RDS(MySQL)構築手順について
Amazon RDS とは
Amazon RDS(Amazon Relational Database Service)とは、その名称のとおり AWS のリレーショナル型のデータベースです。
Amazon RDS では、データベースのインストールやバックアップなどのセットアップをしなくても、データベースが利用できる環境が提供されているため、契約後すぐに AWS 上でデータベースを使用することができます。
出典:NTT 東日本
リレーショナル型データベースとは
リレーショナル型データベース(関係性データベース)とは、行と列の2つの軸で表されるデータベースのことです。イメージとしては、高機能な Excel のようなものです。
データベースは、特定の条件に基づいて複数のデータを管理し、必要に応じて目的のデータを検索したり、編集を行ったりするために必須です。なかでもリレーショナル型データベースは、情報の整合性や管理の効率化に優れているという特徴があります。
以上のことからリレーショナル型データベースは、顧客リスト、商品一覧データ、従業員リストなど幅広い種類のデータ管理に適しています。
出典:NTT 東日本
MySQL 構築例
本例では、インターネットからの接続を想定した場合に、ポイントとなる部分を抜粋しています。他の設定値はデフォルトを使用しています。
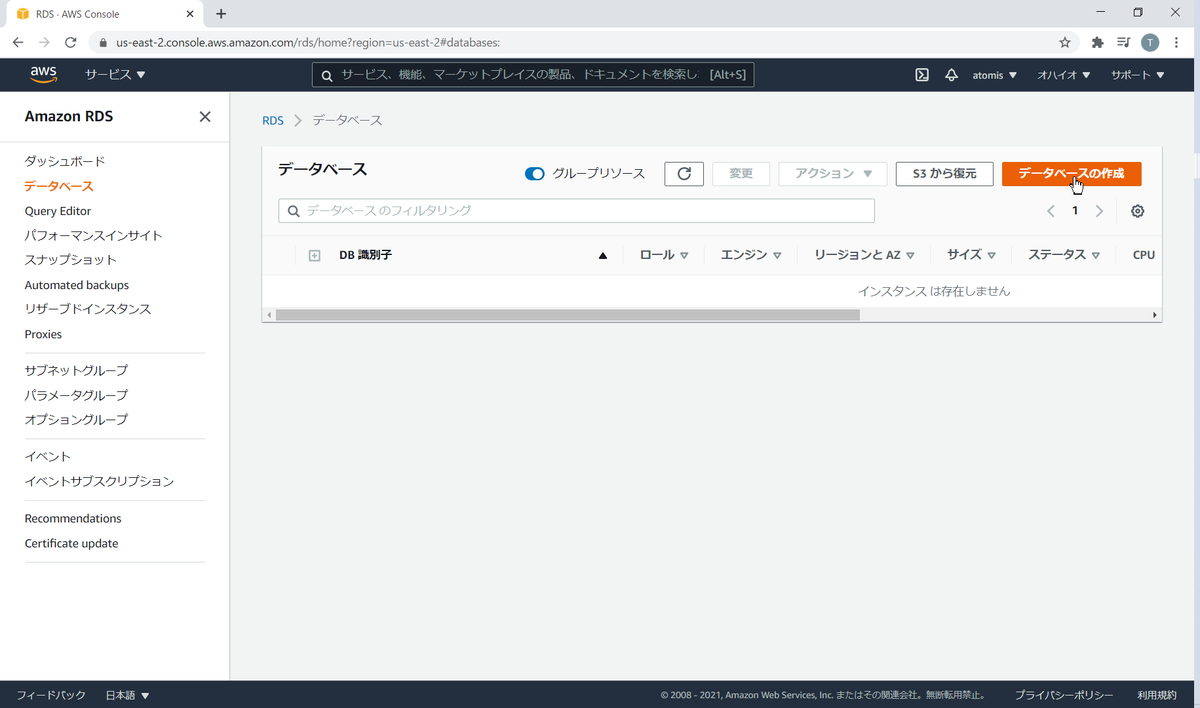
「データベースの作成」をクリックします。

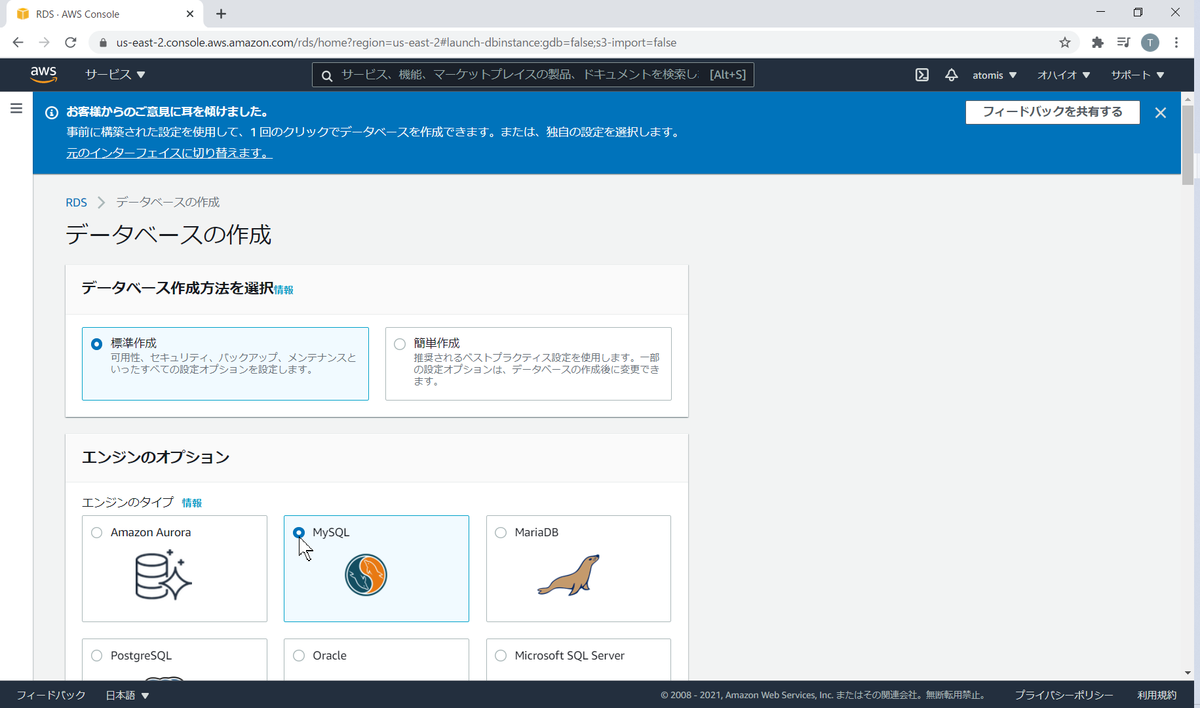
「標準作成」➡「MySQL」をクリックします。

インターネットから、データーベースに直接接続する場合、「パブリックアクセス可能」を「あり」に設定します。

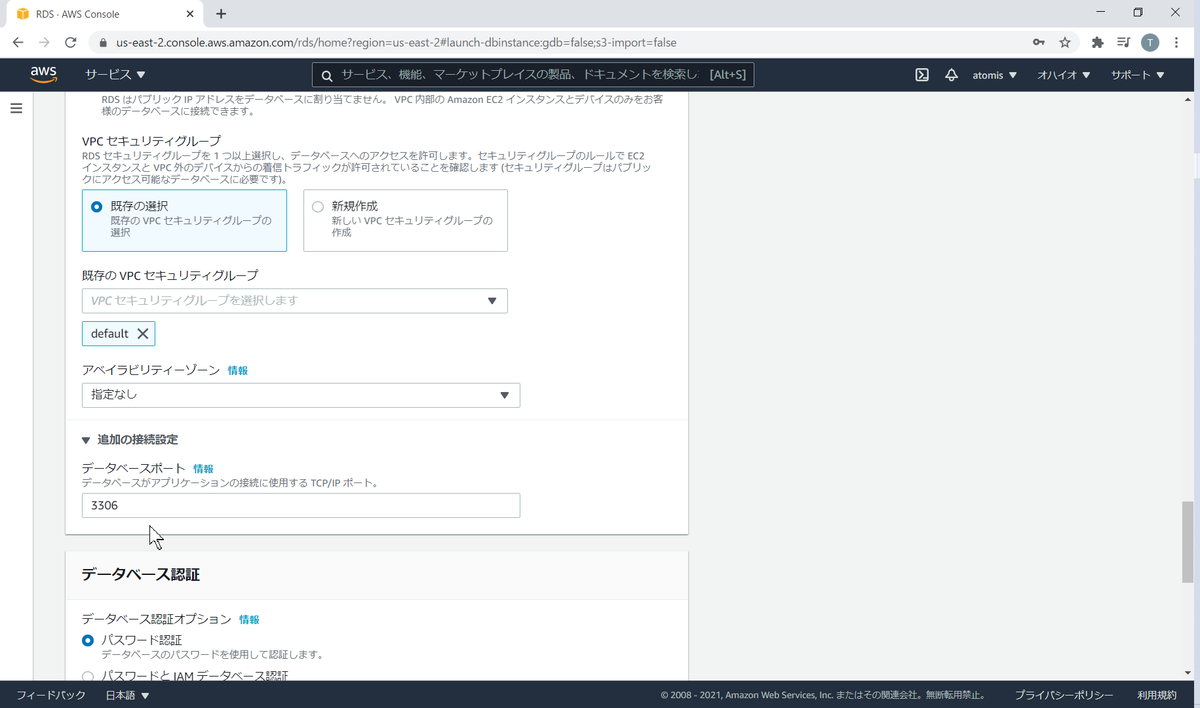
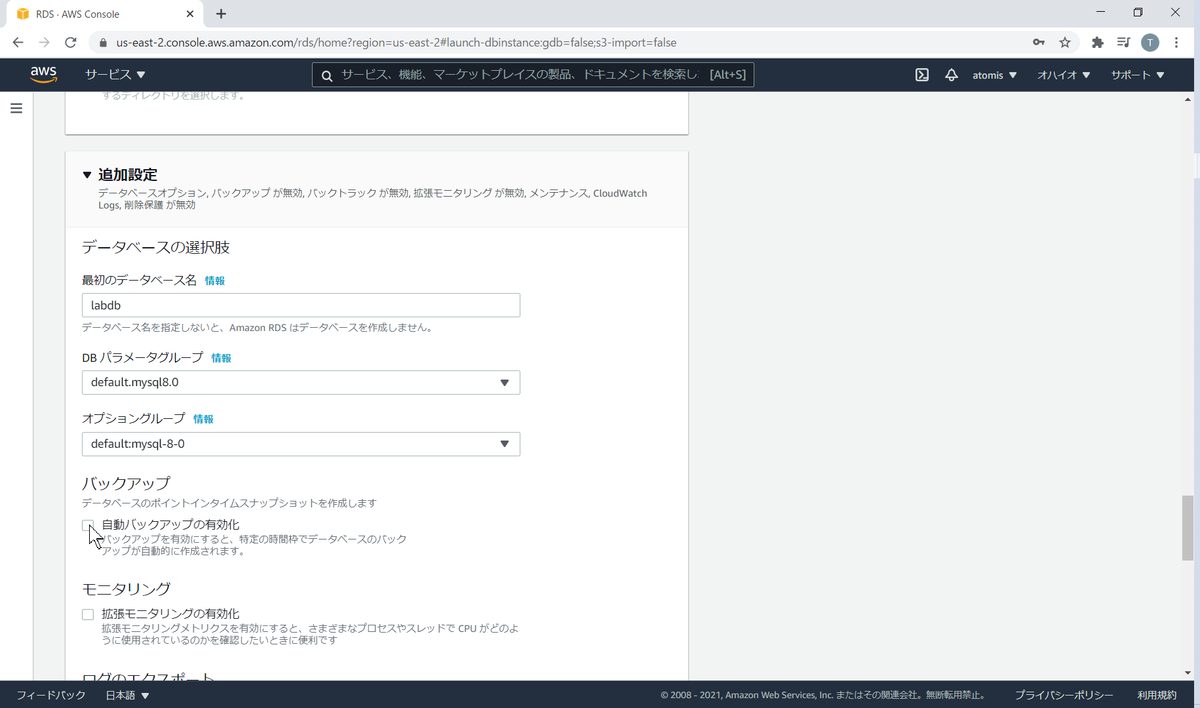
「データベースポート」を「3306」に設定します。

「最初のデータベース名」を設定し、「データベースの作成」をクリックします。

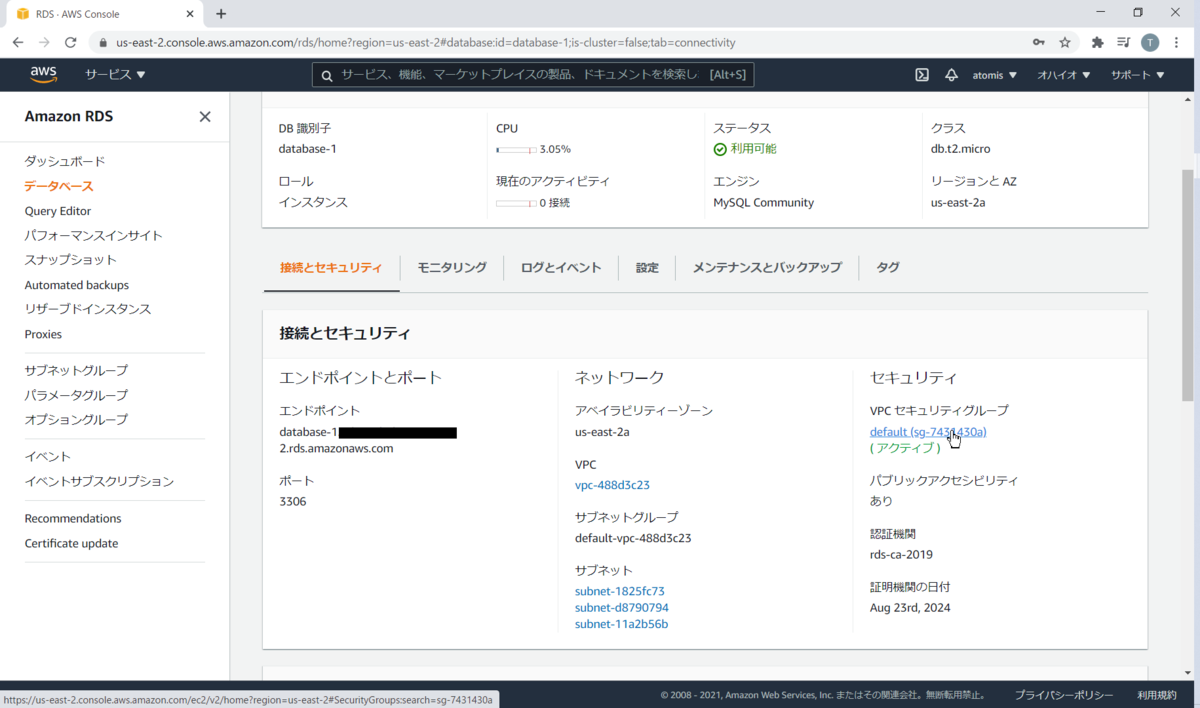
データーベース作成後、「接続とセキュリティ」➡「VPC セキュリティグループ」をクリックします。
※外部から接続する「エンドポイント」を控えておきます。

「インバウンドルールを編集」から、許可するグローバル IP を設定します。本例では、インターネットに接続したテスト端末の IP を設定します。

設定は、以上です。
接続テスト
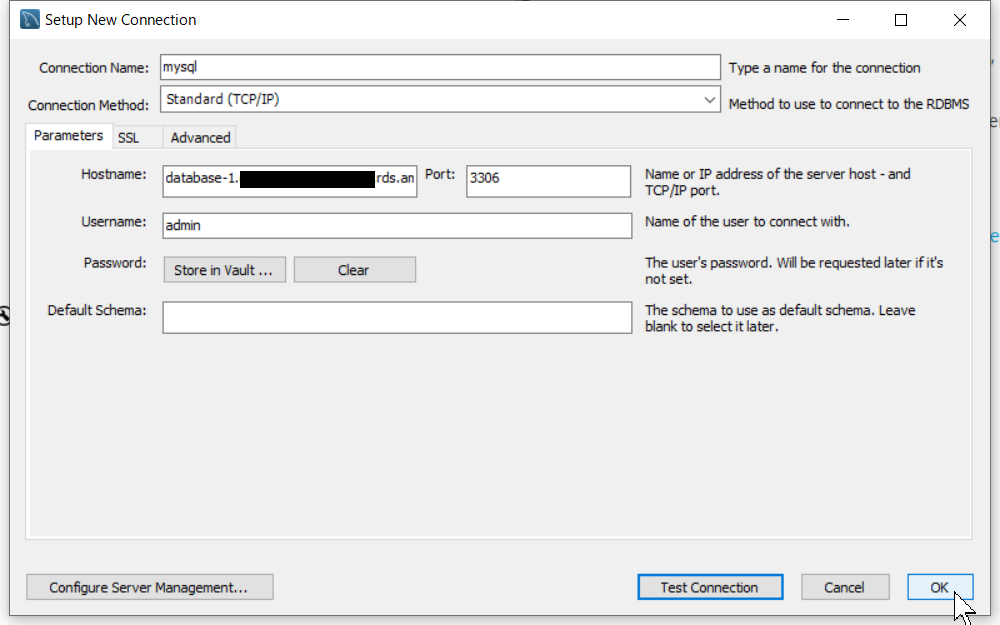
テスト端末に MySQL Workbench をインストールし、「Hostname」に「エンドポイント」を設定して「OK」をクリックします。

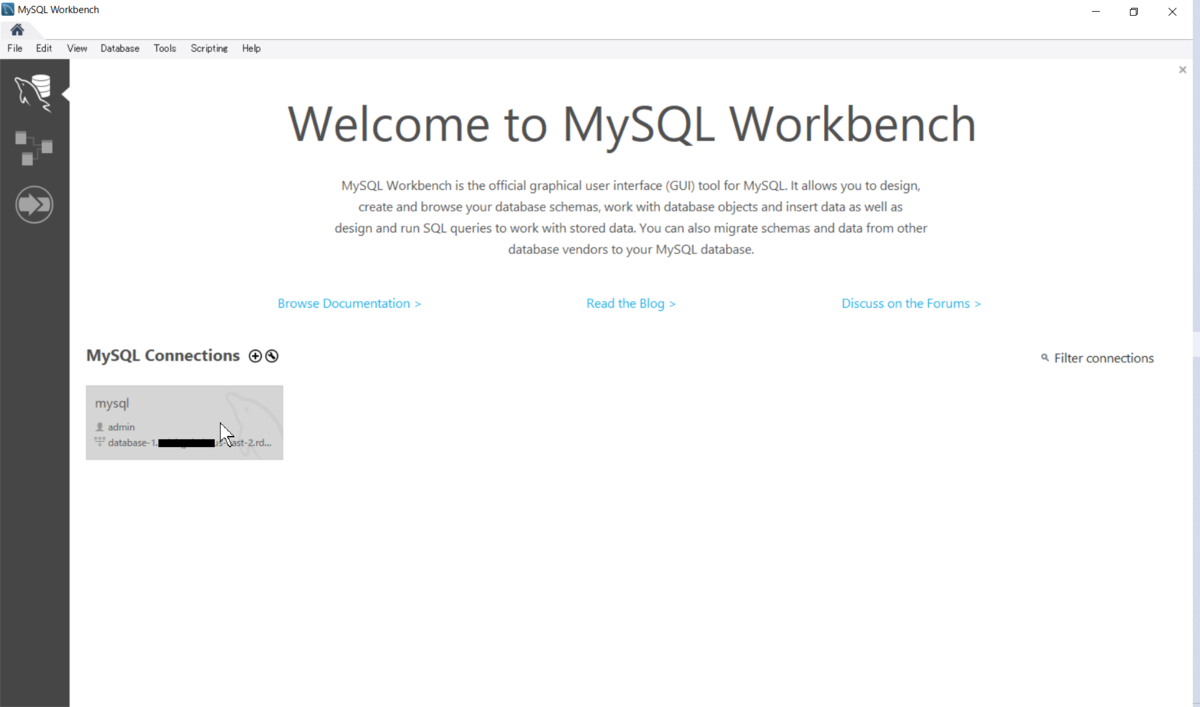
以下のように接続できます。

Python の mysql.connector.connect でも接続をテストしてみます。
> vi mysql.py
conn = mysql.connector.connect(
host='HOSTNAME',
port='3306',
user='admin',
password='PASSWORD',
database='labdb'
)
print(conn.is_connected())
conn.close()
以下のように接続できます。
> python3 mysql.py
True
参考書籍
以上
Web Application に GA4 を実装する
Firebase で作成した Web Application に GA4(Google Analytics 4)を適用する手順について、ちょっとハマってしまったのでメモです。
Firebase web code lab で作成した Web アプリケーションに、以下のように、Index.html に SDK を読み込むように設定したのですが、機能しませんでした。*1
<!-- Import and configure the Firebase SDK --> <!-- These scripts are made available when the app is served or deployed on Firebase Hosting --> <!-- If you do not want to serve/host your project using Firebase Hosting see https://firebase.google.com/docs/web/setup --> <script src="/__/firebase/8.2.1/firebase-analytics.js"></script> <script src="/__/firebase/init.js"></script> <script src="scripts/main.js"></script>
調べたところ、以下の記事に答えがありました。ありがとうございます。
【重要】アップデートされたGoogle Analytics 4にはトラッキングIDが存在しない【2020年10月以降ブログを始める方は要注意】
出典:静かに暮らしたい
Google Analytics 4 にイベントデータを送信するための API(gtag.js)を <head> の先頭に埋め込む必要があるようです。

詳細は以下をご参照ください。
developers.google.com
以上
Firebase web codelab について
はじめに
Firebase でチャットアプリを作成するチュートリアル(Firebase web codelab)を試してみました。
チュートリアルでは、以下のことが学べます。
- Cloud Firestore と Cloud Storage のデータ同期
- Firebase Authentication のユーザー認証
- Web アプリケーションのデプロイ
- Firebase Cloud Messaging の通知送信
- Web アプリケーションのパフォーマンスデータ収集
環境
・Firebase 8.2.1
・openSUSE Tumbleweed 20201229
・Virtual Machine:2vCPU, 4GB Memory, 40GB Disk
・VMware(R) Workstation 15 Pro
事前準備
root ユーザー移行
sudo su -
git インストール
zypper install git
npm インストール
zypper install npm
サンプルコードの入手
codelab のリポジトリを複製
git clone https://github.com/firebase/codelab-friendlychat-web
Firebase プロジェクト作成
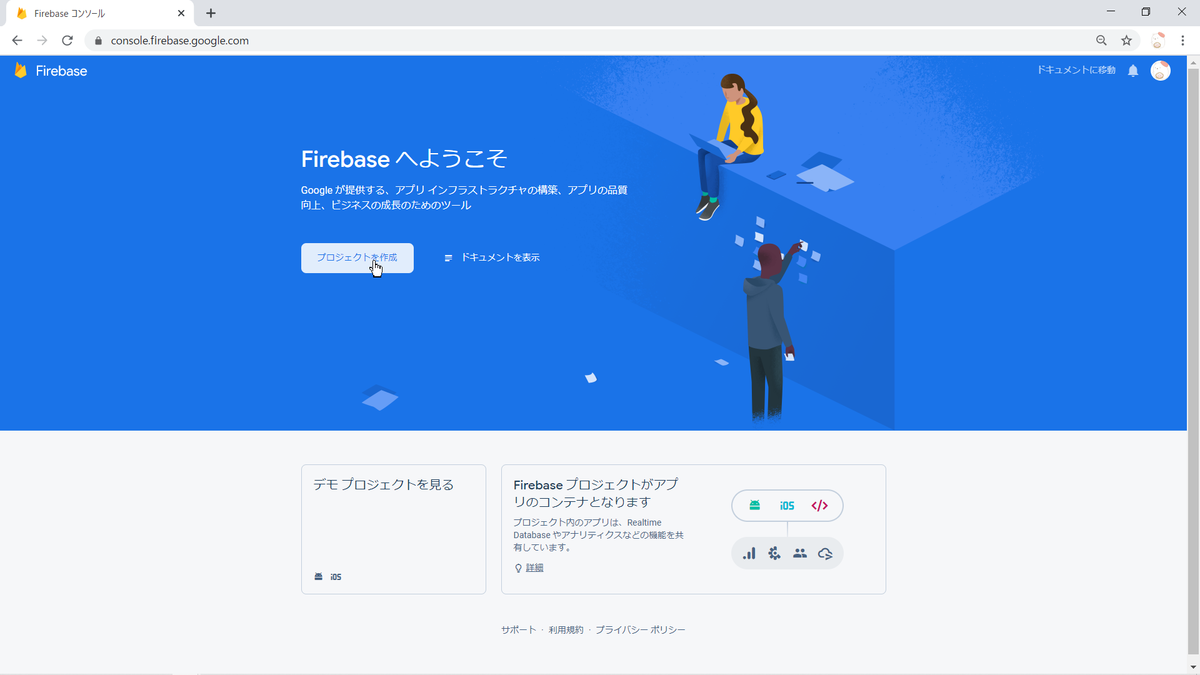
Firebase にログインして、プロジェクトを作成します。

Firebase Authentication の設定
ウェブアイコン をクリックして、Firebase Web アプリを作成します。

左ペインの「Authentication」➡「Sign-in method」で「Google」をクリックして、有効化します。

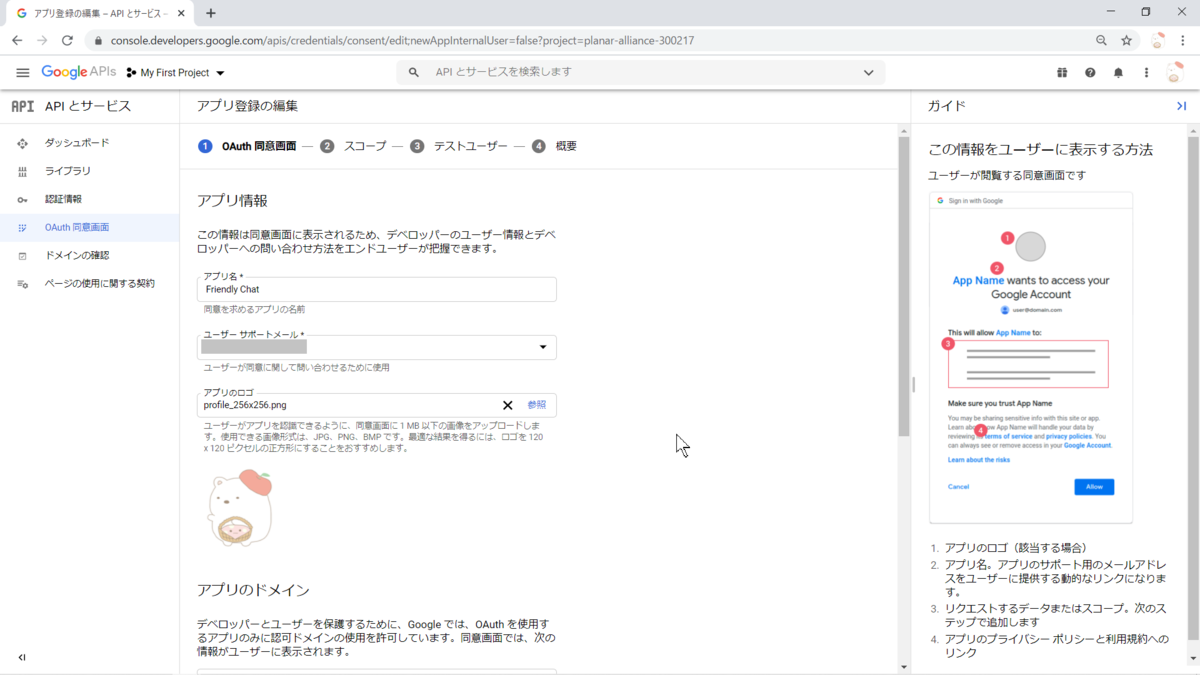
Google Cloud Console で OAuth 同意画面を設定します。*1

Cloud Firestore の設定
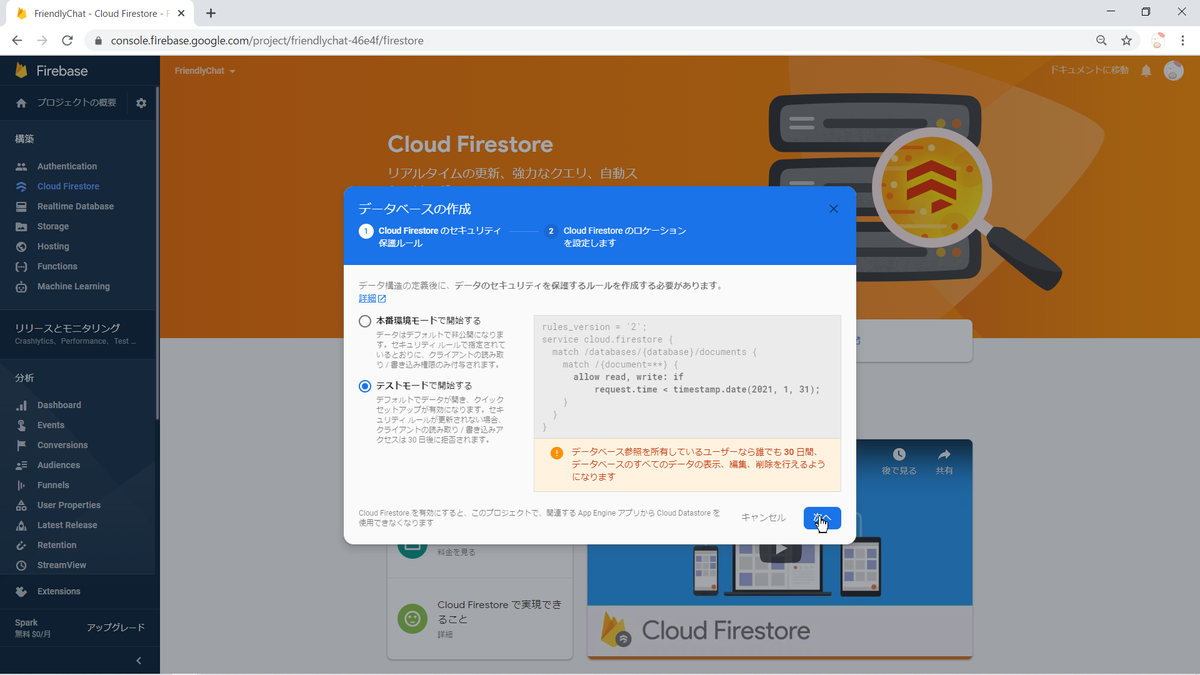
左ペインの「Cloud FIrestore」から「データベース作成」をクリックして「テストモード」を有効化します。

Firebase CLI インストール
CLI インストール
sudo su -
npm -g install firebase-tools
インストール確認
cd /home/hatkobelab/codelab-friendlychat-web/web-start/ firebase --version
Firebase CLI 承認
firebase login
※CLI をインストールした OS 上で実行する必要があります。それ以外の場合は、localhost に接続できずエラーとなります。本例では、以下のように openSUSE で実行しました。

アプリと Firebase プロジェクトを紐づけ
firebase use --add ? Which project do you want to add? friendlychat-46e4f ? What alias do you want to use for this project? (e.g. staging) default
アプリをローカルで実行
アプリを実行
firebase serve --only hosting
※上述と同様に OS 上で実行します。
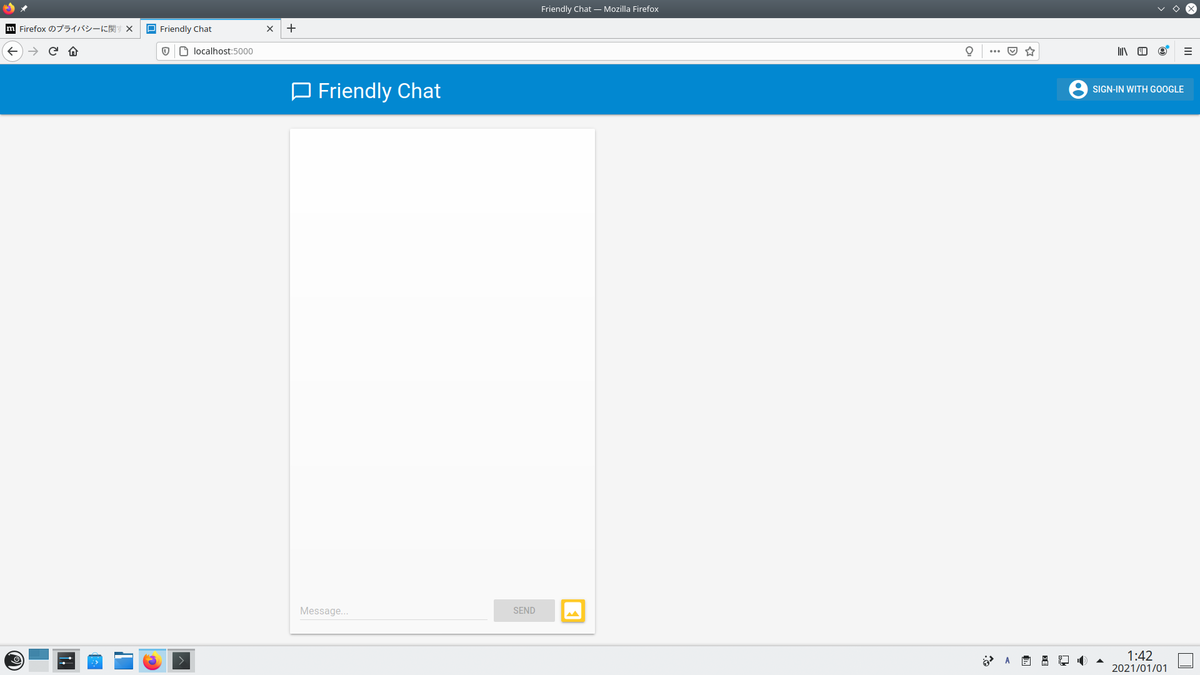
ブラウザから http://localhost:5000 に接続

アプリの UI が接続されますが、認証がとおっていないため、まだ機能しません。
ユーザーサインイン設定
チュートリアルでは、Google サインインでユーザー認証するためのコードが用意されているので、対象の関数を置き換えます。ファイルは web-start/public/scripts/main.js です。
関数:signIn
// Signs-in Friendly Chat. function signIn() { // Sign into Firebase using popup auth & Google as the identity provider. var provider = new firebase.auth.GoogleAuthProvider(); firebase.auth().signInWithPopup(provider); }
関数:signOut
// Signs-out of Friendly Chat. function signOut() { // Sign out of Firebase. firebase.auth().signOut(); }
関数:initFirebaseAuth
// Initiate Firebase Auth. function initFirebaseAuth() { // Listen to auth state changes. firebase.auth().onAuthStateChanged(authStateObserver); }
関数:getProfilePicUrl
// Returns the signed-in user's profile pic URL. function getProfilePicUrl() { return firebase.auth().currentUser.photoURL || '/images/profile_placeholder.png'; }
関数:getUserName
// Returns the signed-in user's display name. function getUserName() { return firebase.auth().currentUser.displayName; }
関数:isUserSignedIn
// Returns true if a user is signed-in. function isUserSignedIn() { return !!firebase.auth().currentUser; }
サインインのテストは、上述と同様に OS 上で実行します。
firebase serve --only hosting
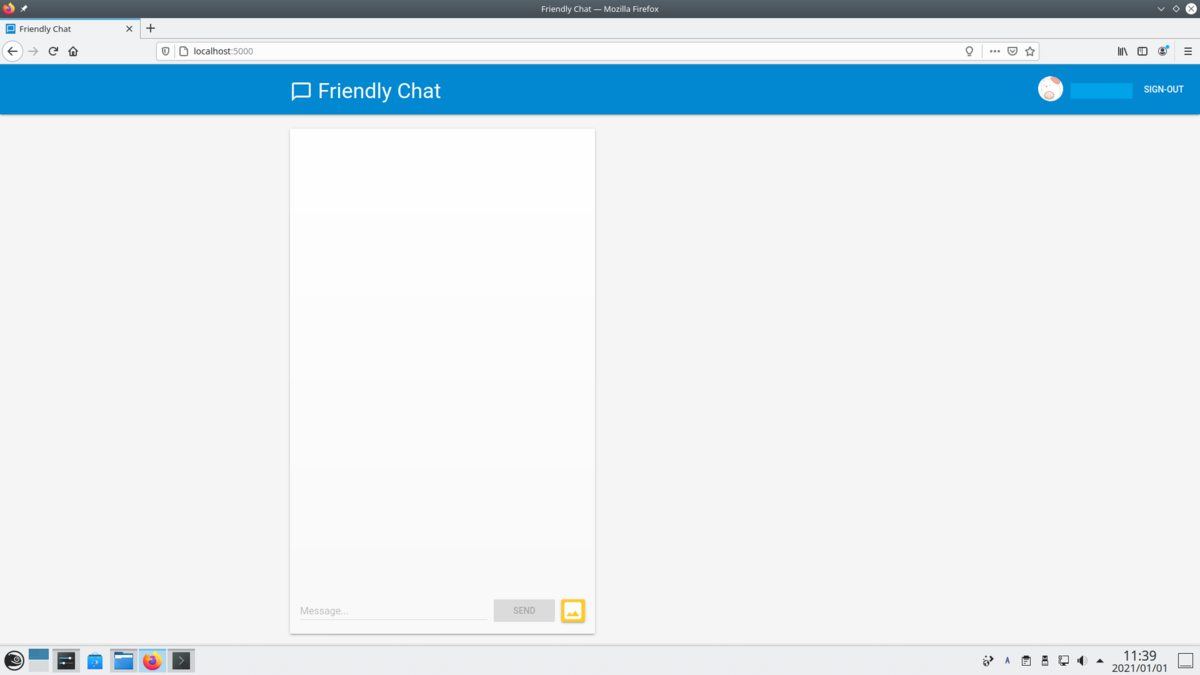
以下のように Google でサインインができるようになります。

メッセージの書き込み設定
アプリケーションの UI にデータ入力ができるように Cloud Firestore にデータを書き込みます。ユーザーが作成したメッセージは、Cloud Firestore に保存されます。
チュートリアルでは、ユーザーが「Send」ボタンをクリックすると、データベースに保存するコードが用意されているので、対象の関数を置き換えます。ファイルは web-start/public/scripts/main.js です。
関数:saveMessage
// Saves a new message to your Cloud Firestore database. function saveMessage(messageText) { // Add a new message entry to the database. return firebase.firestore().collection('messages').add({ name: getUserName(), text: messageText, profilePicUrl: getProfilePicUrl(), timestamp: firebase.firestore.FieldValue.serverTimestamp() }).catch(function(error) { console.error('Error writing new message to database', error); }); }
ブラウザから http://localhost:5000 に接続し「hello」などのメッセージを入力して「Send」ボタンをクリックすると、Firebase コンソールでメッセージを確認できます。

メッセージの読み取り設定
アプリケーションでメッセージを読み取り、表示させます。
データベース内のメッセージが更新された際に、新しいメッセージをアプリケーションに表示させるように対象の関数を置き換えます。ファイルは web-start/public/scripts/main.js です。
関数:loadMessages
// Loads chat messages history and listens for upcoming ones. function loadMessages() { // Create the query to load the last 12 messages and listen for new ones. var query = firebase.firestore() .collection('messages') .orderBy('timestamp', 'desc') .limit(12); // Start listening to the query. query.onSnapshot(function(snapshot) { snapshot.docChanges().forEach(function(change) { if (change.type === 'removed') { deleteMessage(change.doc.id); } else { var message = change.doc.data(); displayMessage(change.doc.id, message.timestamp, message.name, message.text, message.profilePicUrl, message.imageUrl); } }); }); }
画像送信設定
画像を共有する機能を追加します。
Cloud Firestore は、構造化データの保存に適していますが、Cloud Storage はファイルの保存に適しています。
ユーザーがアプリケーションを使用して共有する画像を Cloud Storage に保存するように対象の関数を置き換えます。ファイルは web-start/public/scripts/main.js です。
関数:saveImageMessage
// Saves a new message containing an image in Firebase. // This first saves the image in Firebase storage. function saveImageMessage(file) { // 1 - We add a message with a loading icon that will get updated with the shared image. firebase.firestore().collection('messages').add({ name: getUserName(), imageUrl: LOADING_IMAGE_URL, profilePicUrl: getProfilePicUrl(), timestamp: firebase.firestore.FieldValue.serverTimestamp() }).then(function(messageRef) { // 2 - Upload the image to Cloud Storage. var filePath = firebase.auth().currentUser.uid + '/' + messageRef.id + '/' + file.name; return firebase.storage().ref(filePath).put(file).then(function(fileSnapshot) { // 3 - Generate a public URL for the file. return fileSnapshot.ref.getDownloadURL().then((url) => { // 4 - Update the chat message placeholder with the image's URL. return messageRef.update({ imageUrl: url, storageUri: fileSnapshot.metadata.fullPath }); }); }); }).catch(function(error) { console.error('There was an error uploading a file to Cloud Storage:', error); }); }
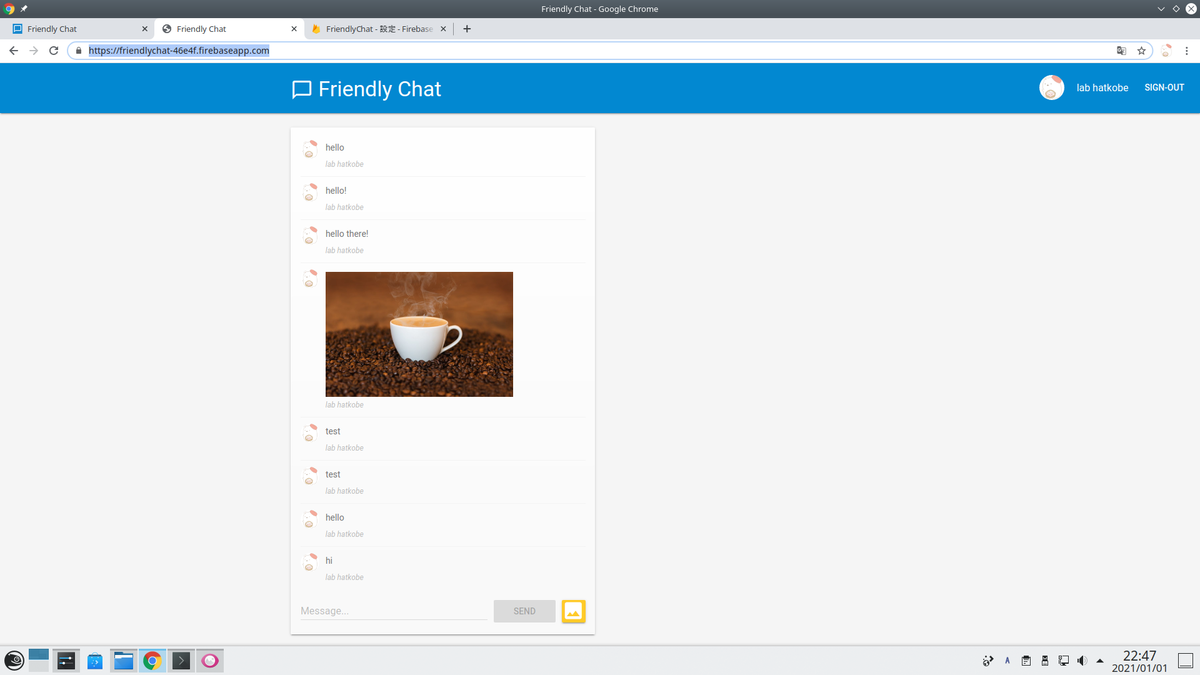
ブラウザから http://localhost:5000 に接続し「hello」などのメッセージを入力して「Send」ボタンをクリックすると、アプリケーションに表示されます。また、画像をアプリケーションにアップロードすることもできます。

パフォーマンスデータ収集
Performance Monitoring SDK を使用して、アプリケーションからパフォーマンスデータを収集し、Firebase コンソールでデータの確認および分析ができます。
自動トレースの設定
アプリケーション利用時に自動的にパフォーマンスデータ監視を行うためには、main.js に以下を追加します。
// TODO: Initialize Firebase Performance Monitoring. firebase.performance();
パフォーマンスデータの表示
Firebase コンソールからパフォーマンスデータを確認できます。通常は、この後の手順で実施するデプロイ後、12時間以内に表示されます。

アプリケーションのデプロイ
Firebase Hosting を使用してアプリケーションを Firebase プロジェクトにデプロイします。
コマンドは以下を使用します。
> cd /home/hatkobelab/codelab-friendlychat-web/web-start/ > firebase deploy --except functions
デプロイ後、Firebase Hosting の URL(以下の2つの Firebase 独自サブドメイン)から、ウェブアプリケーションにアクセスできるようになります。
https://<firebase-projectId>.firebaseapp.com https://<firebase-projectId>.web.app

通知設定
Firebase Cloud Messaging を使用して、ウェブアプリに通知を配信することができます。
送信者 ID 許可
アプリケーション側で、通知を許可する送信 ID を設定する必要があります。 web-start/public/manifest.json の gcm_sender_id で設定します。※固定値で変更できません。
{ "name": "Friendly Chat", "short_name": "Friendly Chat", "start_url": "/index.html", "display": "standalone", "orientation": "portrait", "gcm_sender_id": "103953800507" }
Service Worker の追加
通知をアプリケーションに表示させるために必要な Service Worker を追加します。 web-start/public ディレクトリに irebase-messaging-sw.js という名前のファイルを作成して、以下のコンテンツを追加します。*2
// Import and configure the Firebase SDK // These scripts are made available when the app is served or deployed on Firebase Hosting // If you do not want to serve/host your project using Firebase Hosting see https://firebase.google.com/docs/web/setup importScripts('/__/firebase/8.2.1/firebase-app.js'); importScripts('/__/firebase/8.2.1/firebase-messaging.js'); importScripts('/__/firebase/init.js'); firebase.messaging();
デバイストークンの取得
デバイスまたはブラウザで通知が有効になると、デバイストークンが提供されます。
ユーザーがサインインすると、ブラウザからデバイストークンを取得し、Cloud Firestore に保存するように設定します。ファイルは web-start/public/scripts/main.js です。
// Saves the messaging device token to the datastore. function saveMessagingDeviceToken() { firebase.messaging().getToken().then(function(currentToken) { if (currentToken) { console.log('Got FCM device token:', currentToken); // Saving the Device Token to the datastore. firebase.firestore().collection('fcmTokens').doc(currentToken) .set({uid: firebase.auth().currentUser.uid}); } else { // Need to request permissions to show notifications. requestNotificationsPermissions(); } }).catch(function(error){ console.error('Unable to get messaging token.', error); }); }
通知権限のリクエスト
ユーザーに通知許可を求めるダイアログをブラウザに表示させます。ユーザーで許可していない場合、デバイストークンは提供されません。
// Requests permission to show notifications. function requestNotificationsPermissions() { console.log('Requesting notifications permission...'); firebase.messaging().requestPermission().then(function() { // Notification permission granted. saveMessagingDeviceToken(); }).catch(function(error) { console.error('Unable to get permission to notify.', error); }); }
サインイン後、通知許可ダイアログが表示されます。

「許可」をクリックすると、ブラウザの JavaScript コンソールに次のメッセージが表示されます。
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu
ブラウザに通知を送信
デバイストークンと、サーバーキーを設定し、次の cURL コマンドを実行します。
サーバーキーは、Firebase コンソール から「プロジェクトの概要」➡「プロジェクトを設定」➡「Cloud Messaging」 で確認できます。
curl -H "Content-Type: application/json" \ -H "Authorization: key=YOUR_SERVER_KEY" \ -d '{ "notification": { "title": "New chat message!", "body": "There is a new message in FriendlyChat", "icon": "/images/profile_placeholder.png", "click_action": "http://localhost:5000" }, "to": "YOUR_DEVICE_TOKEN" }' \ https://fcm.googleapis.com/fcm/send
アプリケーションがバックグラウンドにある場合、次のようにブラウザに通知が表示されます。

以上
Firebase について
Firebase とは
Google が提供しているモバイルおよび Web アプリケーションの BaaS(バックエンドサービス)
Firebase を使うことで、開発者はアプリケーションの開発に専念でき、バックエンドで動くサービスを作成・管理する必要がありません。
Firebase の機能
Firebase では主に以下の機能が提供されています。(2020年12月31日時点)
参考:株式会社トップゲート
Cloud Firestore
Realtime Database の性能をさらに向上させたデータベース。 Realtime Database より高速でスケールアウトにも対応しています。Google は Realtime Database より Cloud Firestore を推奨していて、今後の主力となるデータベースのようです。
Cloud Storage for Firebase
写真や動画などバイナリーデータを保存します。保存先は Cloud Storage となっており、 Firebase と Google Cloud の両方からアクセスできます。
Firebase Authentication
Google のフェデレーション認証で、 Google, Facebook, Twitter などの認証情報を使用してクライアントアプリケーションにログインすることができます。
また、パスワード認証や電話番号認証にも対応しています。
Firebase Cloud Messaging(FCM)
様々なプラットホームで動いているアプリケーションに対してメッセージを送ることができます。
Google Cloud Functions for Firebase
イベントドリブンなアプリケーションを作成し SMS メッセージの送信処理のような外部サービス連携が可能となります。
Firebase SDK
Firebase の主な機能(Realtime Database, Cloud Firestore, Firebase Hosting など)を使用できる SDK が提供されています。サポートされているプラットフォームには、 Android, iOS, Web, Unity, C++ などがあります。
以上
Google Cloud Shell のリセット手順
Cloud Shell とは
Google Cloud Shell は、debian ベースのオンライン bash シェルで、Web ブラウザ経由でアクセスできます。
無料利用枠で、$HOME ディレクトリに 5 GB の永続ディスク ストレージが提供されています。
インターネットと Web ブラウザがあれば、いつでもどこでも利用できるため、最近重宝しています。
リセット手順
Cloud Shell のホーム ディレクトリを空の状態に戻すには:
1. ホーム ディレクトリの個人ファイルを確認します。
ls -a $HOME
2. ホーム ディレクトリからすべてのファイルを削除します。
sudo rm -rf $HOME
3. Cloud Shell メニューで、その他メニュー アイコン、「Cloud Shell を再起動」の順にクリックします。
以上
openSUSE Tumbleweed で Cron 実行
openSUSE ソフトウェアで「cronie」を検索し、openSUSE Tumbleweed の「1クリックインストール」をクリックしてインストールします。

crontab 設定
hostname:~# crontab -e # 30分毎に起動する */30 * * * * urlwatch
crontab 設定確認
hostname:~# crontab -l
crontab ステータス確認
hostname:~# systemctl status cron.service
crontab 実行確認
hostname:~# tail -f /var/spool/mail/[user_name]
参考書籍
以上
openSUSE Tumbleweed インストール手順
openSUSE Tumbleweed 20201229 のざっくりしたインストール手順例です。
公式サイトから、DVD イメージをダウンロードし、イメージをマウント・実行します。
installation を選択します。

言語/キーボード/ライセンスなど、基本的な設定は「次へ」をクリック
オンラインリポジトリは、必要なものが明確でなければ、デフォルトで OK です。

システムの役割も特に指定がなければ、デフォルトで OK です。

パーティションも同様です。

タイムゾーンは「日本」で、「ハードウェアの時刻を UTC に設定する」にチェック

ユーザーを設定します。

設定内容を確認して「インストール」をクリックします。

以上